Barrierefreiheit im Web: Eine Notwendigkeit für alle
Barrierefreiheit im Internet ist eine grundlegende Anforderung, die nicht nur Menschen mit Behinderungen betrifft, sondern uns alle. Sie ermöglicht nicht nur Senioren, Kindern und Menschen mit Sehschwächen, sondern auch Personen mit vorübergehenden Einschränkungen, wie einem gebrochenen Arm, einen nahtlosen Zugang zu Online-Inhalten.
Überraschenderweise sind die meisten Behinderungen nicht angeboren, sondern werden durch Krankheiten oder Unfälle verursacht.1 Das bedeutet, dass jeder von uns irgendwann auf barrierefreie Websites angewiesen sein könnte. Es ist unerlässlich, dass Websites dazu beitragen, die Teilnahme von Menschen mit Behinderungen am täglichen Leben zu erleichtern.
Ab dem 28. Juni 2025 werden barrierefreie Produkte und Dienstleistungen für die meisten Online-Shops und E-Book-Anbieter verpflichtend. Dann tritt die EU-Richtlinie zur Barrierefreiheit (European Accessibility Act, kurz: EAA) in Kraft. Barrierefreiheit wird dann für viele Webseitenbetreiber zu einer Notwendigkeit. Ohne automatisierte Barrierefreiheitstests kann das schwer zu bewerkstelligen sein.
Automatisierte Barrierefreiheitstests mit Axe
Um sicherzustellen, dass die Website barrierefrei ist, sind regelmäßige Überprüfungen auf mögliche Barrieren unerlässlich – idealerweise automatisiert, da selbst geringfügige Änderungen die Benutzerfreundlichkeit beeinträchtigen und einige Nutzer ausschließen können.
In diesem Artikel werde ich zwei Möglichkeiten vorstellen, wie man Frontend-Tests für Barrierefreiheit mithilfe von Axe, einem Tool von Deque, durchführen kann. Axe ist nicht nur kostenlos, sondern auch gut für automatisierte Tests geeignet und gehört zu den führenden Tools in dem Bereich. Es ist wichtig zu beachten, dass wir bei der Erstellung dieses Beispiels bewusst Fehler erwarten, um die Funktionsweise von Axe zu demonstrieren.
Es ist wichtig zu beachten, dass Axe allein möglicherweise nicht alle Barrieren vollständig erkennt, aber es bietet einen einfachen Einstiegspunkt, um Fehler zu identifizieren und zu beheben. Axe verfügt über eine JavaScript-Bibliothek, die sich problemlos in Java und Selenium integrieren lässt.
Integration von Axe in automatisierte Tests
Die Integration von Axe in automatisierte Tests ist ein mächtiges Tool für Barrierefreiheitstests, welches sich leicht installieren und nutzen lässt. Im folgenden Abschnitt zeige ich, wie Axe zusammen mit Selenium und Cucumber verwendet werden kann. In dem ersten Beispiel verwende ich Java, aber man kann Axe auch in anderen Programmiersprachen und Testframeworks nutzen, etwa Playwright (das erkläre ich dann im Folgenden als zweites Beispiel). Natürlich müssen alle erforderlichen Abhängigkeiten im Projekt vorhanden sein, einschließlich der Axe-Selenium-Integration bzw. das Axe-Playwright-Paket.
Um die Struktur des Projekts zu verdeutlichen, zeige ich hier Beispiele für die Verzeichnisstruktur sowohl für Java/Selenium als auch für TypeScript/Playwright:
Einmal für Java mit Selenium:
└───a11y-minimal-selenium
│
├───axeReports
│ AccessibilityViolations_XYZ.txt
│
└───src
├───main
│ ├───java
│ └───resources
│
└───test
├───java
│ AccessibilityTestSteps.java
│ TestRunner.java
│
└───resources
a11y.feature
Und für TypeScript mit Playwright:
└───a11y-minimal-playwright
│
├───axeReports
│ └───artifacts
│ accessibility-scan-results-XYZ.html
│
├───test
│ ├───features
│ │ a11y.feature
│ │
│ └───steps
│ a11y.steps.ts
│
└───test-results
cucumber-report.html
In beiden Fällen nutze ich Cucumber, um unsere Anforderung in einem Szenario zu beschreiben. In unserem Fall also, ob unsere Website barrierefrei ist.
# a11y.feature
Feature: Accessibility Testing
Scenario: Verify accessibility of a web page
Given I open the web page "www.cronn.de/"
When I check the accessibility of the page
Then accessibility violations should be found
And a report is generated
Nun werden wir uns die einzelnen Steps in beiden Varianten Java/Selenium und TypeScript/Playwright mal genauer ansehen.
Barrierefreiheitstests mit Java/Selenium
Nachdem die Webseite geöffnet wurde und der axeBuilder als new AxeBuilder() definiert wurde, wird im Schritt When I check the accessibility of the page die Barrierefreiheitsanalyse durchgeführt. Dies kann folgendermaßen aussehen:
// AccessibilityTestSteps.java
@When("I check the accessibility of the page")
public void i_check_the_accessibility_of_the_page() {
axeResults = axeBuilder.analyze(driver);
}
Natürlich ist es auch möglich nur bestimmte Optionen zu überprüfen oder nur auf ganz bestimmt Regeln oder Tags, die man auf der Axe-Regeln-Seite nachlesen kann. Man kann zusätzlich bestimmte Element ein- und ausschließen und man kann auch alles beliebig kombinieren. Das könnte dann so aussehen (wobei die einzelnen Optionen, Regeln usw. vorher definiert wurden):
var axeResults = axeBuilder.withOptions(options)
.withRules(axeRules)
.withTags(axeTags)
.disableRules(disabledRules)
.exclude("#excludedElement")
.analyze(driver);
Dann überprüfen wir, ob wir Barrierefreiheitsprobleme in unserer Instanz von Results namens axeResults finden. Das geht ebenfalls sehr komfortabel mit:
// AccessibilityTestSteps.java
@Then("accessibility violations should be found")
public void accessibility_violations_should_be_found() {
assertFalse("Accessibility violations found", axeResults.getViolations().isEmpty());
}
Die gefundenen Barrierefreiheitsprobleme können wir dann im Anschluss in unseren Report schreiben. Dies kann komplett nach eigenen Ansprüchen gestaltet werden und ist hier nur das minimale Beispiel einer Textdatei mit einer Ausgabe während des Tests.
// AccessibilityTestSteps.java
@And("a report is generated")
public void a_report_is_generated() {
List<Rule> violations = axeResults.getViolations();
if (!violations.isEmpty()) {
logger.info(() -> "Violations: " + violations);
String AxeReportPath = System.getProperty("user.dir") + File.separator + "axeReports" + File.separator;
String timeStamp = new SimpleDateFormat("yyyy_MM_dd_HH_mm_ss").format(new java.util.Date());
String AxeViolationReportPath = AxeReportPath + "AccessibilityViolations_" + timeStamp;
assertTrue(getReadableAxeResults(ResultType.Violations.getKey(), driver, violations));
AxeReporter.writeResultsToTextFile(AxeViolationReportPath, AxeReporter.getAxeResultString());
} else {
logger.warn(() -> "No Accessibility violations found");
}
}
Dieser Barrierefreiheitstest verwendet das Webdriver-Setup dieses Testprojekts zusammen mit Axe-webdriverjs und ruft AxeBuilder auf, um anschließend die Seite mit Axe-core zu analysieren.
Sobald die Prüfergebnisse zurückgegeben werden, können sie direkt in der Console oder über generierte Reports wie üblich ausgegeben werden.
Dort ist auch direkt erklärt, um welches Problem es sich handelt und wo es sich befindet. Außerdem wird für weitere Erklärungen direkt auf die passende Regel verwiesen:
ACCESSIBILITY CHECK
VIOLATIONS check for: www.cronn.de/
Found 1 items
1: Heading levels should only increase by one
Description: Ensures the order of headings is semantically correct
Help URL: https://dequeuniversity.com/rules/axe/4.7/heading-order?application=axeAPI
Impact: moderate
Tags: cat.semantics, best-practice
HTML element: <h4 class="title text-center">agile</h4>
Selector: [.col-md-3.col-lg-2.col-6:nth-child(2) > .title]
Barrierefreiheitstests mit TypeScript/Playwright und Cucumber
Zunächst müssen die erforderlichen Pakete installiert werden. Nach der Installation können dann die Barrierefreiheitstests implementiert werden. Hier ist ein einfaches Beispiel mit TypeScript und Playwright.
Nachdem die Website geöffnet wurde und der axeBuilder in unserer Klasse als new AxeBuilder() definiert wurde, möchten wir im Schritt When I check the accessibility of the page die Barrierefreiheitsanalyse durchführen. Dies geschieht unkompliziert mit:
// a11y.steps.ts
When("I check the accessibility of the page", async function () {
accessibilityScanResults = await new AxeBuilder({ page }).analyze();
});
Selbstverständlich ist es auch auf diese Weise möglich, bestimmte Elemente ein- und auszuschließen, wie bereits oben gezeigt.
Im letzten Schritt wird überprüft, ob wir auch Probleme finden, d.h. dass unsere Liste gefüllt ist.
// a11y.steps.ts
Then("accessibility violations should be found", async function () {
expect(accessibilityScanResults.violations.length).toBeGreaterThan(0);
});
Auch hier generieren wir aus den gefundenen Barrierefreiheitsprobleme wieder Reports, diesmal als HTML-Report und überprüfen, dass wir diesen auch gefüllt haben.
// a11y.steps.ts
Then("a report is generated", async function () {
const now = new Date().toISOString().replace(/[-T:]/g, "_").slice(0, -5);
const filename = `accessibility-scan-results-${now}.html`;
const axeReportPath = "axeReports";
createHtmlReport({
results: accessibilityScanResults,
options: {
outputDirPath: axeReportPath,
reportFileName: filename,
},
});
expect(
accessibilityScanResults.violations.map((v) => v.help),
`A11y report in ${filename}`
).not.toEqual([]);
});
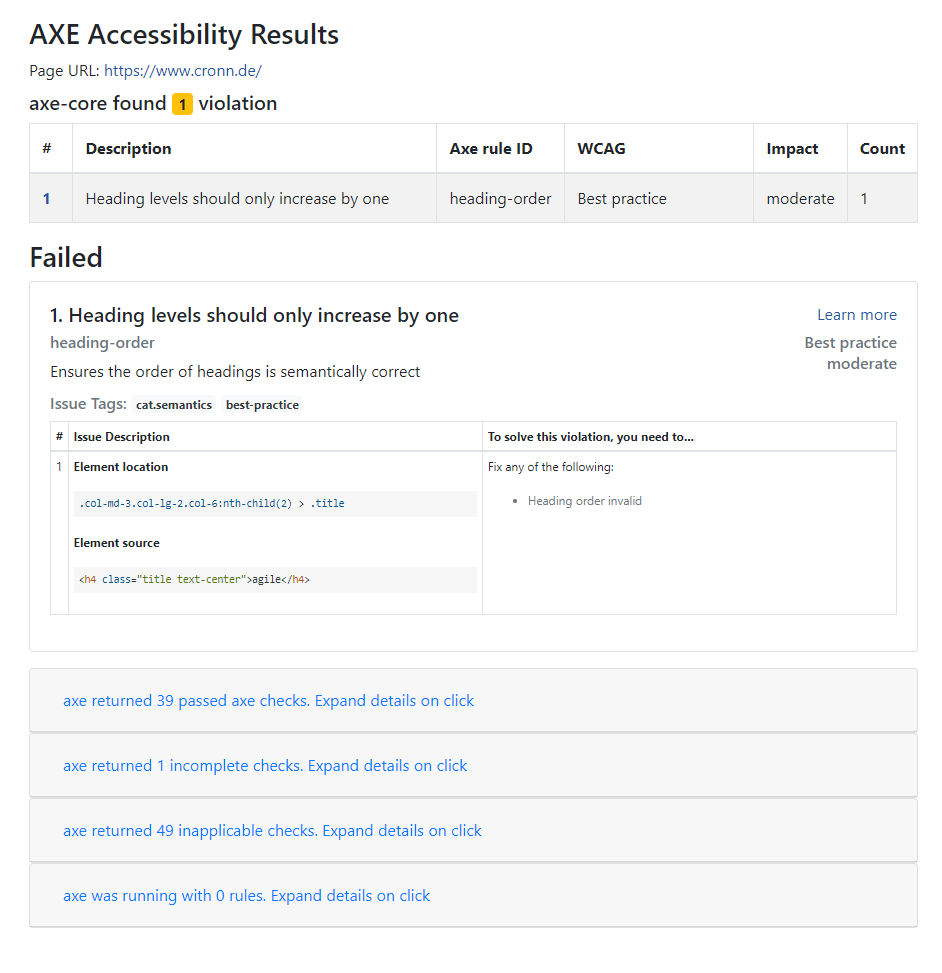
Hier sieht man dann den HTML-formatierten, übersichtlichen Report:

Zusammenfassung
Die Zugänglichkeit von Websites für Menschen mit unterschiedlichen Fähigkeiten sicherzustellen, ist im Internet von grundlegender Bedeutung. Der Einsatz von Axe vereinfacht die Durchführung automatisierter Barrierefreiheitstests erheblich und bildet einen ausgezeichneten Ausgangspunkt für die Erkennung und Behebung von Problemen.
Unabhängig davon, ob Java/Selenium oder TypeScript/Playwright verwendet wird, ermöglicht die Integration von Axe in automatisierten Tests ein effektives Monitoring der Barrierefreiheit. Durch klare Berichterstattung und Anpassungsmöglichkeiten wird die Identifizierung von Barrierefreiheitsverletzungen erleichtert, was vor dem Hintergrund der gesellschaftlichen Verpflichtungen und steigender rechtlicher Anforderungen besonders wichtig ist.
-
Weitere Informationen zu Behinderungen in Deutschland gibt es in der Pressemitteilung des Statistischen Bundesamts ↩

