Design für alle
Digitale Gestaltung für alle hat den Anspruch, digitale Produkte und Dienstleistungen so anzubieten, dass sie von allen möglichst einfach genutzt werden können. Daran müssen Menschen in unterschiedlichen Rollen gemeinsam arbeiten. Hier wollen wir uns einem Teil davon widmen: dem Design grafischer Benutzeroberflächen im Web, die für alle Menschen zugänglich sind.
Designer:innen fragen in der Regel zu Beginn eines Projekts, für wen sie gestalten. Heute heißt die Antwort tatsächlich: „Alle“. Barrierefreiheit beginnt damit, sich als Designer:in in andere hineinzuversetzen: Wie kann eine Frau, die von der Sonne geblendet wird, meine Website nutzen? Wie kann ein Mann ohne Arme durch meine App navigieren? Wie füllt eine Person, die kaum Deutsch kann, mein Formular aus?
Wir alle kommen irgendwann in Situationen, in denen uns Barrieren daran hindern, ein digitales Produkt ohne Probleme zu verwenden – es betrifft also nicht nur Menschen mit Behinderungen. Daher bevorzuge ich die Begriffe „Zugänglichkeit“ oder eben „Design für alle“.
Rechtliche Grundlagen
Woran können wir uns orientieren, wenn unser nächstes Projekt im Web barrierefrei sein soll? Ab 2025 gilt das Barrierefreiheitsstärkungsgesetz1. Es beschreibt, dass Websites und andere digitale Produkte und Dienstleistungen, die ab dem 28.06.2025 erstellt werden, Kriterien zur Barrierefreiheit erfüllen, sowie eine entsprechende Dokumentation zur Verfügung stellen müssen.
WCAG
Die Kriterien im Gesetz sind sehr allgemein. Deutlich konkreter und für Designer:innen spannender sind die Web Content Accessibility Guidelines2. Hier werden Erfolgskriterien für die Zugänglichkeit definiert. Dabei werden vier Prinzipien unterschieden:
- Wahrnehmbarkeit: Sind Elemente erkennbar, unterscheidbar? Gibt es ansonsten Alternativen?
- Bedienbarkeit: Können Elemente unterschiedlich bedient werden, etwa mit der Tastatur statt mit der Maus?
- Verständlichkeit: Sind Inhalte lesbar und vorhersehbar, gibt es Unterstützung bei Fehlern?
- Robustheit: Wie kompatibel sind Elemente mit assistiven Technologien, etwa Screenreadern?
Was macht barrierefreies Design aus?
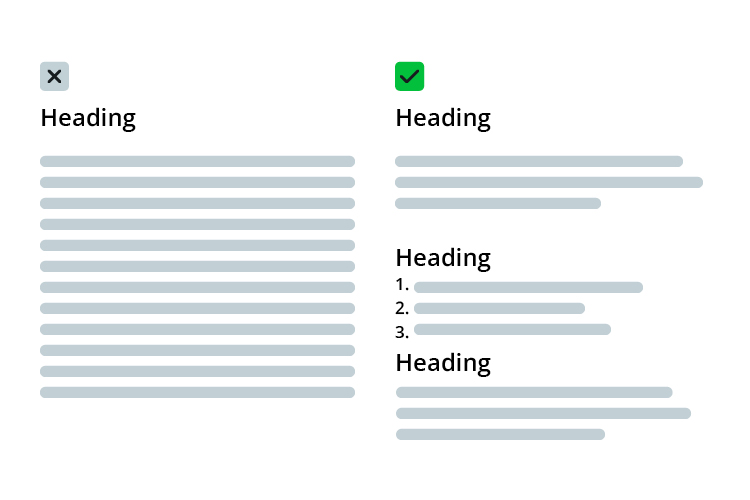
Eine klare Hierarchie ist das A und O. Zwischenüberschriften, Aufzählungen und nummerierte Listen lassen User-Inhalte schneller und einfacher erfassen und verstehen. Die maximale Zeilenlänge sollte bei circa 70 Zeichen liegen. Sind Überschriften durch <h>-Tags ausgewiesen, können User bequem per Screenreadern durch die Weboberfläche navigieren. Es ist generell wichtig, Elemente durch die korrekten HTML-Tags für assistive Technologien kenntlich zu machen.

Farben
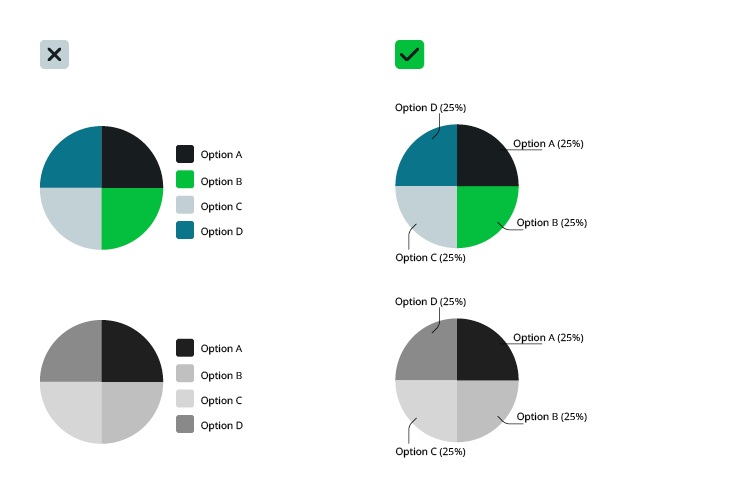
Farben spielen in jedem Design eine große Rolle. Sie bieten neben visuellen Anreizen auch Struktur und Orientierung. Allerdings darf man sich dabei nicht allein auf Farben verlassen. Rund 8 % der Menschen in Deutschland sind farbfehlsichtig. Daher sollte immer ein weiteres Unterscheidungsmerkmal eingesetzt werden, etwa Schrift, Icons oder die Anordnung von Elementen.

Farben sollten stets ausreichend hohe Kontraste aufweisen, um wahrnehmbar zu sein, vor allem Schriftfarben. Diese sollten zudem nicht vor Bildern platziert werden, sondern vor kontrastreichen Flächen. Dazu existieren viele gute Kontrastrechner, etwa für Tools wie Figma, InDesign, oder die gängigen Browser.
Text und Schrift
Grundsätzlich unterscheiden wir vier Typen von Texten:
- Lesetext ist der gewöhnliche Lauftext, der komfortabel zu lesen sein sollte.
- Konsultationstext ergänzt den Lesetext, etwa in Marginalien oder Fußnoten.
- Signalisationstext ist wichtig zur Orientierung, etwa auf Schildern oder Leitsystemen.
- Schautexte sind etwa Überschriften. Sie dienen der Gestaltung und Gliederung.
Je nach Anwendungsfall und Textart ergeben sich weitere Fragen:
1. Welche Schrift?
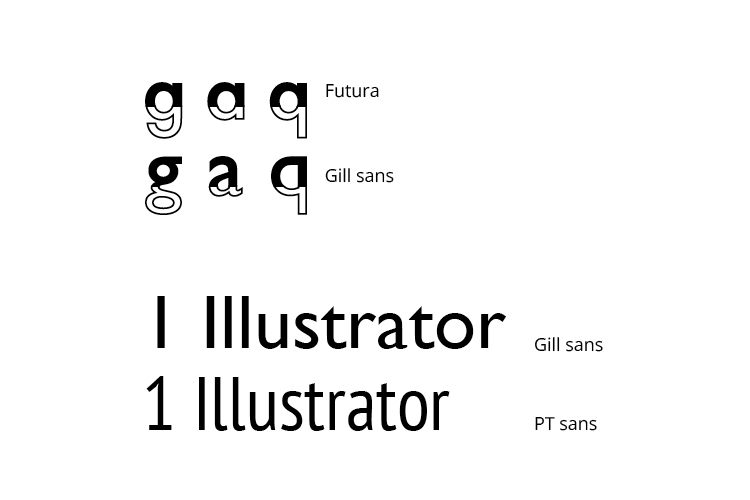
Wie jeder gute Designer habe ich mehr Schriftarten installiert, als ich jemals nutzen werde. Manche Fonts sind aber besser lesbar als andere. Besonders im Lese- und Signalisationstext hat Lesbarkeit bei der Wahl der Schriftart Priorität.

Doch was bedeutet Lesbarkeit? Antworten finden wir in den DIN-Normen 1450 und 1451. Kurz zusammengefasst: Buchstaben sollten leicht erkennbar sein und sich leicht voneinander unterscheiden lassen (Sorry Futura!)3.
2. Welche Schriftgröße, welcher Zeilenabstand?
Die Schriftgröße ist abhängig von Texttyp, Schriftart und Leseabstand. Der Deutsche Blinden- und Sehbehindertenverband bietet einen Schriftgrößenrechner4 an. Der Zeilenabstand sollte mindestens 120 % der Schriftgröße betragen. Habe ich also eine Schrift in 10pt, sollte ich mindestens 12pt Zeilenabstand wählen. Besser sind oft 13-14pt.
3. Welche Anordnung und welcher Satz?
Text sollte in Europa linksbündig gesetzt sein. Darüber hinaus empfiehlt sich der Flattersatz, da dieser im Gegensatz zum Blocksatz keine unregelmäßigen Abstände zwischen Worten sowie weniger Worttrennungen aufweist.
4. Und was ist mit Hervorhebungen?
Titel können wir relativ einfach über die Schriftgröße hervorheben. Innerhalb von Texten sollte gefettet werden. Auf grafischen Benutzeroberflächen im Web dienen Unterstreichungen in der Regel als Kennzeichnung eines Links. Aufgrund dieser Konvention sollte dies als Hervorhebung vermieden werden. Ebenso ist Farbe ein Mittel, jedoch sollten wir dann zusätzlich fetten. Beim Lesen scannen wir auch die Höhen von Buchstaben. Sätze in Großbuchstaben bieten dem Auge weniger Orientierung und sind schwerer zu lesen.
Bilder, Videos und Icons
Noch ein paar einfache Tipps, wie Bilder, Videos, sowie ikonografische Darstellungen für alle besser erkennbar werden:
- Bilder immer mit einem Alt-Text versehen. Dieser wird nicht nur von Screenreadern gelesen, sondern auch von Google, und ist damit SEO-relevant.
- Videos immer steuerbar anlegen. Das bedeutet, sie starten nicht von selbst, und User haben die Möglichkeit, Lautstärke und Pausen zu steuern. Falls nötig, sollten Untertitel angeboten werden.
- Icons erklären sich nicht von selbst! Auch wenn uns klar ist, dass drei horizontale Striche ein Navigationsmenü symbolisieren, heißt das nicht, dass alle das verstehen. Menschen werden nicht mit einem allgemeinen Verständnis von Icons und Symbolen geboren, sondern erlernen deren Bedeutung – oder eben nicht. Daher sollten Symbole in eine erklärende Struktur eingebettet werden, etwa durch Labels.
Input und Umgang mit Fehlern
Formulare und andere Input-Möglichkeiten sind oft kritisch für den Erfolg von digitalen Produkten oder Dienstleistungen. Daher sollten sie so einfach und intuitiv wie möglich sein. Dabei helfen beispielsweise kurze Erklärungen und Labels. Prinzipiell sollten auch nur so wenig Daten wie nötig abgefragt werden.
Egal wie intuitiv Formulare gebaut sind, User machen Fehler. Beim Umgang mit Fehlern können wir mit Text, Farben und Icons arbeiten. Dem User sollte am Ende klar sein, wo genau der Fehler liegt, und wie er ihn korrigieren kann.
Weitere Themen
In diesem Artikel haben wir uns auf die visuellen Erfolgskriterien von digitaler Barrierefreiheit konzentriert. Neben Designer:innen sind aber auch Entwickler:innen, Texter:innen und Projektverantwortliche am Erfolg eines Projekts beteiligt.
Denn neben dem Design gibt es weitere Faktoren, die eine Rolle spielen:
- Einfache und leichte Sprache
- Die Technik, die assistive Technologien benötigen, etwa ARIA-Labels
- User-Testing, technisches Testing, regelmäßiges Evaluieren
Designer:innen können eine Schlüsselposition einnehmen, ihr Wissen weitergeben und ihre Teams sensibilisieren, denn: „Design für alle“ benötigt die Hilfe aller Beteiligten.
-
Das Barrierefreiheitsstärkungsgesetz sowie die dazugehörige Verordnung. ↩
-
Die Web Content Accessibility Guidelines (WCAG) liegen aktuell in Version 2.1 vor. Hier in einer einfachen Form. ↩
-
Website des deutschen Blinden- und Sehbehindertenverbandes leserlich. ↩